Last updated on 27 Oct 2020 - 3 min read

Simply put, a web design process is a set of steps to follow to help make the creation of a website a smooth journey for us and our client; without it, I’d personally be lost and wouldn’t have any idea where to start. We want to work towards a common goal with our client, not the opposite one, as that doesn’t bode well for either of us.
Before we even get started on the actual website development, there are 5 steps that we follow for our web design process:

“A user interface is like a joke. If you have to explain it, it’s not that good”. — Martin Leblanc
This is the first stage of the process and will set the course for the entire project. To get the project off to a good start, we alway discuss client goals and requirements of their new site will help picture together what they are asking us for. Working in close collaboration, we help prevent any miscommunications with the web design team. When discussing this, it is easier to set out a list of questions for the client to answer. Some of the questions included are:
The questions and answers are vital to the success of the project; it sets the initial base for us to grasp what you want. If they aren’t answered clearly then it will be harder for us to take the project in the direction that you want and that’s not good for anyone. There is light at the end of the tunnel however, these questions will be rediscussed in step 3 once a meeting has been set up.

How are we meant to design a website for our client if we don’t even know a single thing about our client? Exactly, we can’t, that is why we do everything we can to learn our clients brand, industry and competitors. Learning the industry is very important for the web design process; when discussing and creating the design of the project, it’s good practice to know how the industry is styled. There is nothing worse than presenting an idea that completely misses the entire style of the industry. That’s where the research comes in handy, getting an idea of the web design trends in your clients’ specific industry not only shows that you know what you’re doing but also care about the project and want to give the client the best possible result.
In the next step, we arrange a meeting with the client to discuss the brief that we’ve created. Going into this meeting knowing the client, industry and competitors helps the whole project. It shows the client that we care and want to create the best design for them, it also helps the client get an idea of how their trade looks on the web if they haven’t explored outside of their competitors, it can help narrow down the kind of design and layout they want for their website.
At the start of the project, we asked the client a list of questions that detail what goals they are aiming towards, from this, we were able to create a brief detailing exactly what they want from the information that they provided.
A meeting can help stop the plague of the web design world… scope creep, gives me the shivers thinking about it. The initial goal is to design a website but as time goes on you’ve been asked to design a web app and an email and a social media post which were all never discussed in the initial brief but because nothing was concluded, what can be asked for is up in the air. While this can be a good thing for the design team as it can often lead to more web design work, problems start to arise with the increase in work if it is not accompanied by an increase in time and budget. Making this brief discussion with the client a vital step in the process.

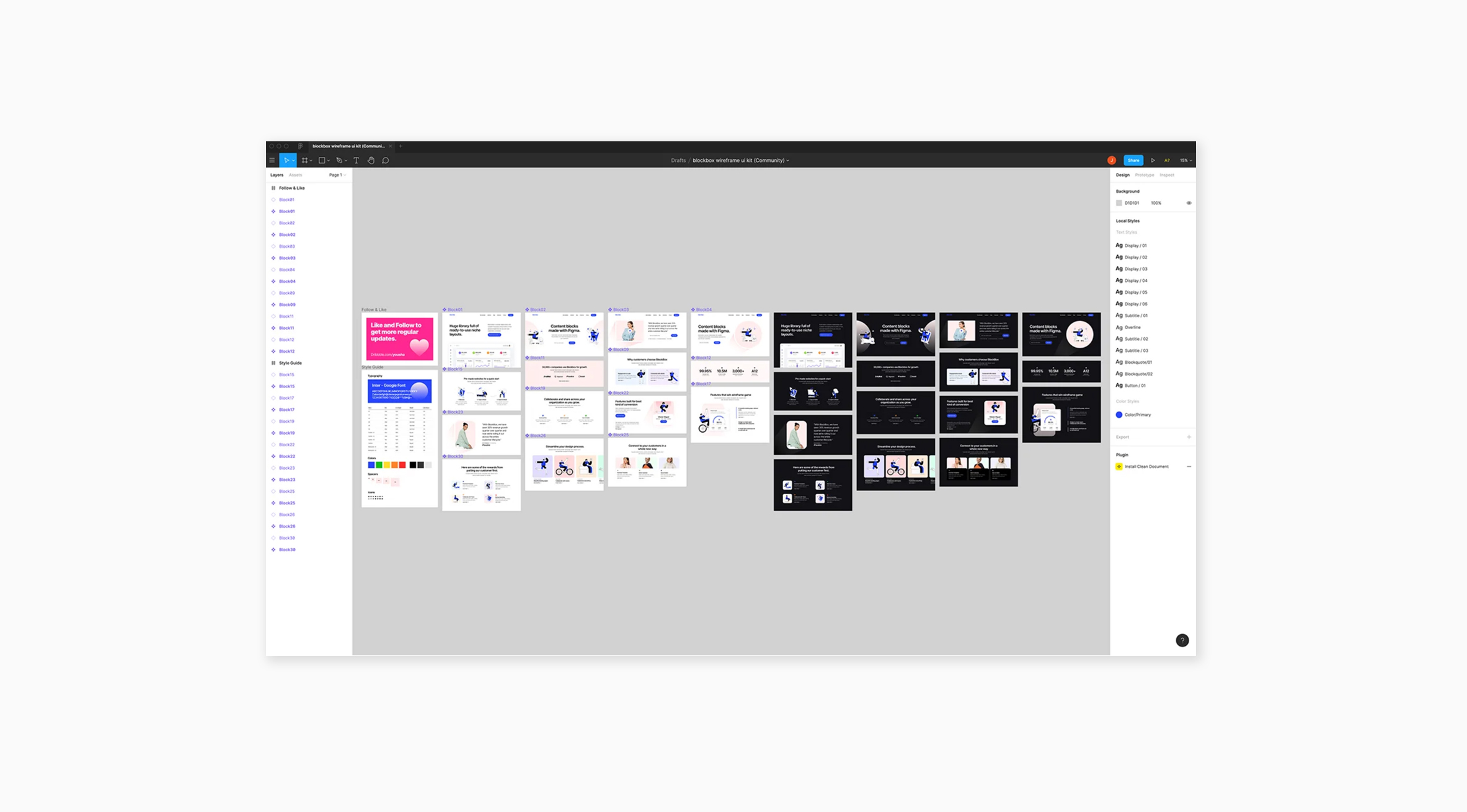
Once the brief has been handed to the design team, then it is time to start wireframing and getting the first draft of the web design done. The process of the wireframe creation all comes down to the designer and how they personally want to work. For me, I’ll start off by looking at what websites have been provided by the client to see what kind of design that they want, this is only if I wasn’t in the brief discussion meeting, if I was in the meeting then I would already have an idea of the design that they want. I will always create my designs in Figma, it allows me to create prototypes to link page designs together, present the designs in a mockup which can then be presented to the client and most importantly, it can be used collaboratively, meaning I can send it round to my colleagues to add any notes, feedback or advice on what they might do differently, it is a platform that can get everyone involved. I actually lied, the most important thing is that I’m good at using it… In all seriousness, Figma is a great platform to use when wireframing designs. Photoshop is another platform that we use during the wireframe process. While also being able to create web layouts, I will predominantly use Photoshop for image modification.
Wireframe creation tools:




Before anything is signed off, feedback for the designs is needed and I can’t stress this enough, FEEDBACK IS NEEDED. Similar to scope creep, a plague of web design is not signing of the final designs; to then proceed with the development and spending time getting it exactly like the designs for the client to turn around and say “hang on a minute, we don’t like these sections” or even worse the whole thing! Discussing the designs with the client and receiving feedback before sign off is vital. Having feedback allows us to make any revisions and design changes the client wants before we start the development.
There are two types of changes that we can categorize:
Having minor design changes will be noted down and done during the development stage as they take seconds, being the reason why they are labelled as minor. Major changes are for when the client doesn’t like a section or the whole design itself. We will need to redo the designs and get them to give us feedback again if this is the case. Minor changes, however, are changes that don’t necessarily affect the layout of the design at all, it is mostly image and content changes which can be done during the development of the website. Major changes require more feedback due to it being a redesign of the sections; we want to give the client exactly what they want so receiving feedback and doing revisions to the designs is necessary, it is very very rare, almost a miracle if the client likes everything first try with no revisions at all; almost sounds like a dream.
Basically what I’m trying to say is, we know what we’re doing and we know how we can give you a smooth project journey from start to finish; want to know more? Get in touch with us