Last updated on 06 Nov 2020 - 3 min read

As we pride ourselves on being a contemporary agency, consistently being at the forefront of web design and all of its relative media, we are always finding new and innovative ways to further our work. Whether this be how we present wireframes or even how we mock up our designs, there’s always a new tool to add to the tool belt. The beauty of this industry is that it is ever changing and something you thought would be the next big thing has already been improved upon and rolled out by the time you have gotten out of bed the next day.
A relevant use case of this would be how we have recently tackled the issue of showcasing prototypes to our clients and how they perceive our vision for the medium. It is difficult to get your artistic viewpoint across when you are trying to convince the client that, “Yes, this part will move in the final design!” or “No, the links do not work as we have only sent over a picture”.
It is our job as web designers to act as a guide for the client into the world of web design and it is not their concern to know every little detail of the inner workings of what makes a website tick. In the same way it is not up to them to understand why the mock-up that was sent over is not an interactive installation. I believe this is easily forgotten in this day and age as online presences are becoming second nature to a lot of large and small businesses. The world of the web is vast and not easily navigated by someone who is new to the medium entirely.
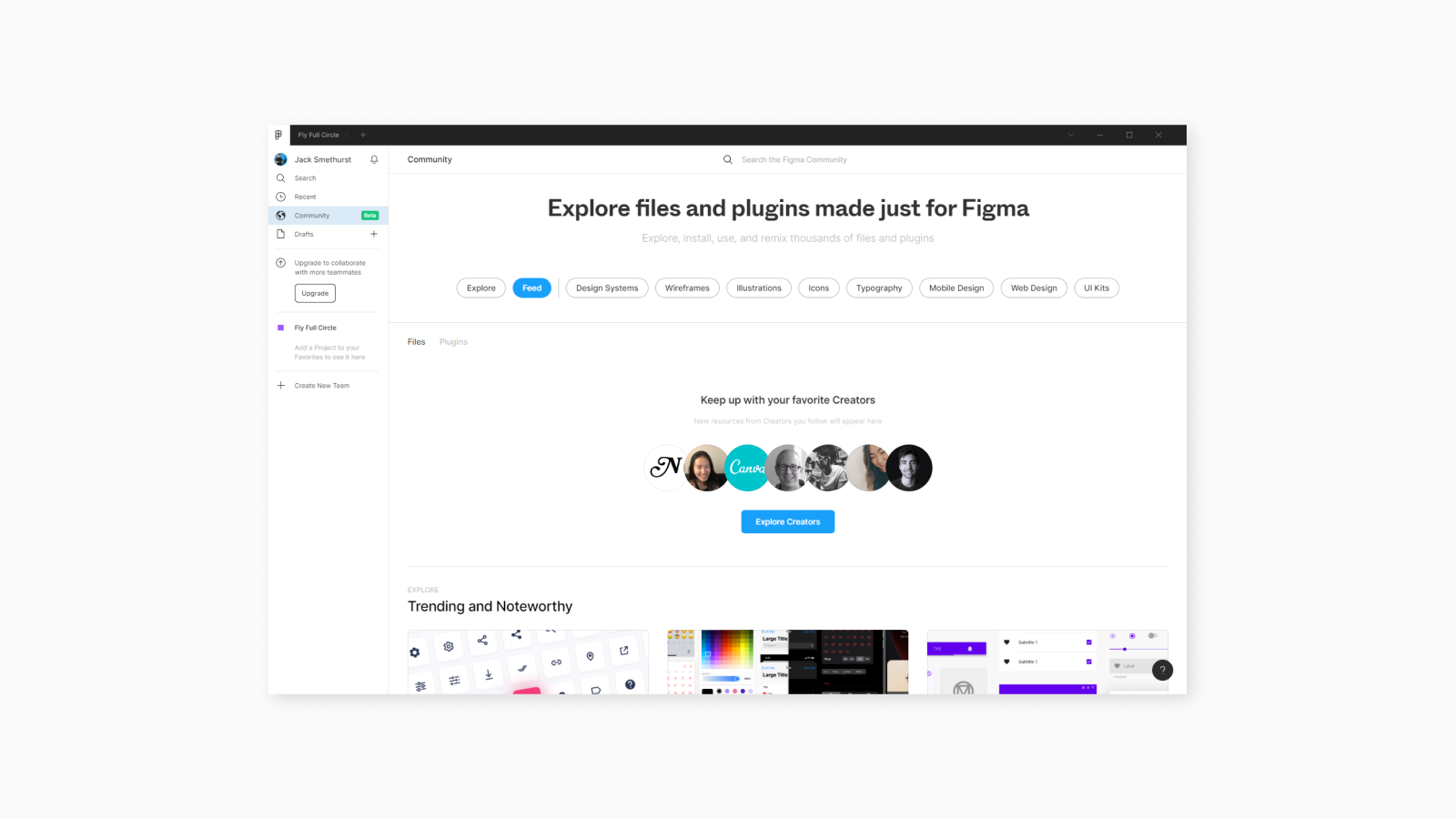
This is why we have opted to use the up and coming web prototyping tool; Figma. So firstly, what is a Figma? A new fad diet? A fruit? A yoga pose? Although it is very likely to become all of these things in the coming years, at this current standpoint it acts as a tool to bring Prototyping into the new age. Figma is a design tool that encases all of the tools web designers have become familiar with but also adds its own zest to the mix; Collaboration. This was something that was not clear to us from the start, when we were using other tools like Sketch, ProtoPie and Adobe XD, but once we saw what Figma had to offer it became obvious what we were missing out on.

“I choose a lazy person to do a hard job. Because a lazy person will find an easy way to do it.
Bill Gates
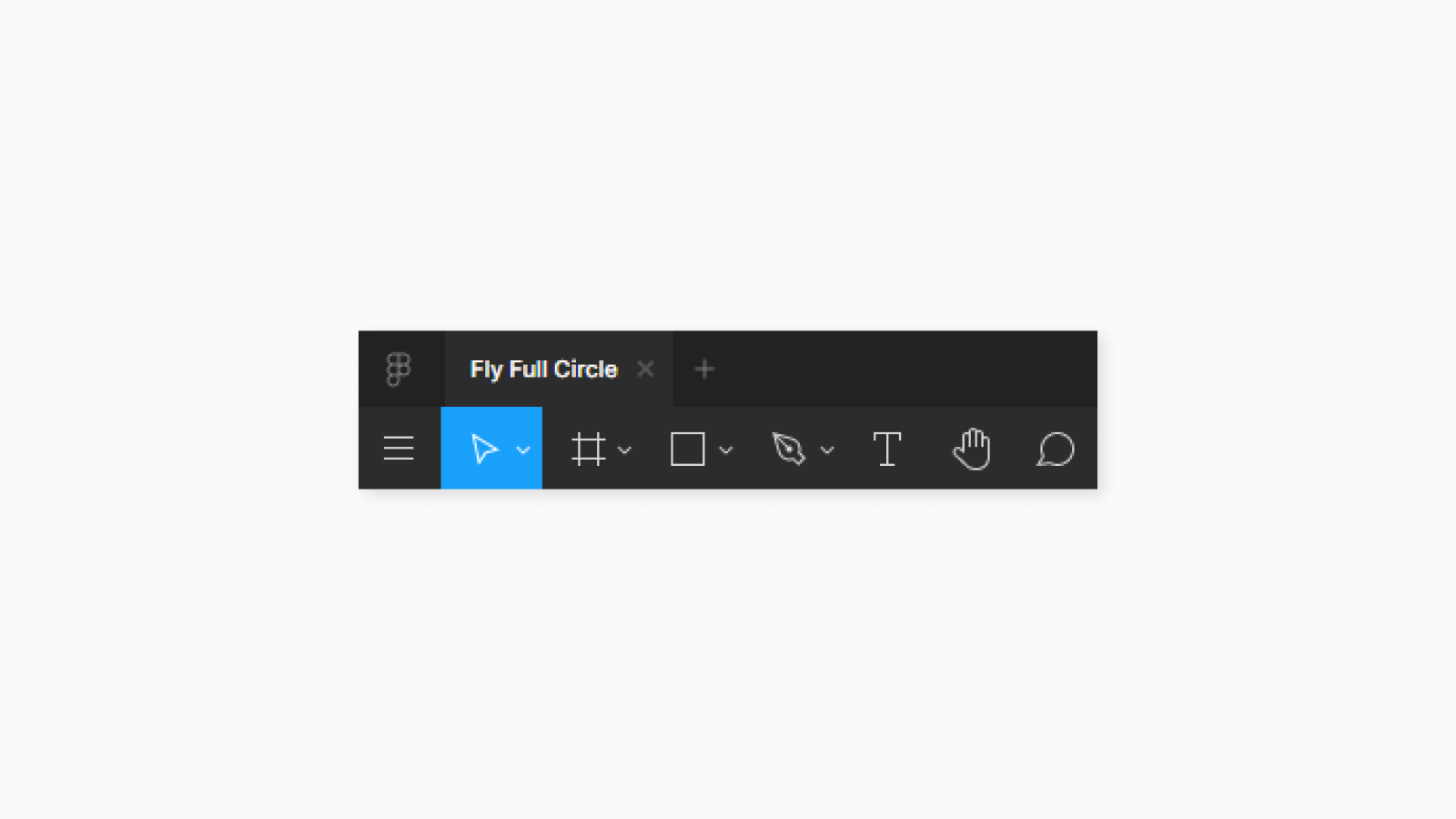
Figma knows what it wants to be straight out of the box and is not showing signs of an identity crisis any time soon. So if you are heading into this tool for the intention of editing photos or putting together a powerpoint (although Figma can offer these tools via its multitude of community plugins) then you will be disappointed as there are a great many other tools out there which will fit the desired job better. Figma is a web design tool, built for web designers, by web designers. Meaning it holds only what is needed thus creating an uncluttered workspace and allowing for design to be king. You need not look any further than the extent of its toolbar to see evidence of this fact.

Figma focusses on collaboration; this is vital in an industry where there will be many designers working towards similar deadlines. For example, there will be times where a designer will be imperative to sign off on an aspect of a design but will not be readily available in person. This is where the beauty of Figma shines. Not only can you send polished mockups to your clients but because all projects are hosted online by Figma, all there is to do is to send the designer in question an artboard link and away they go!
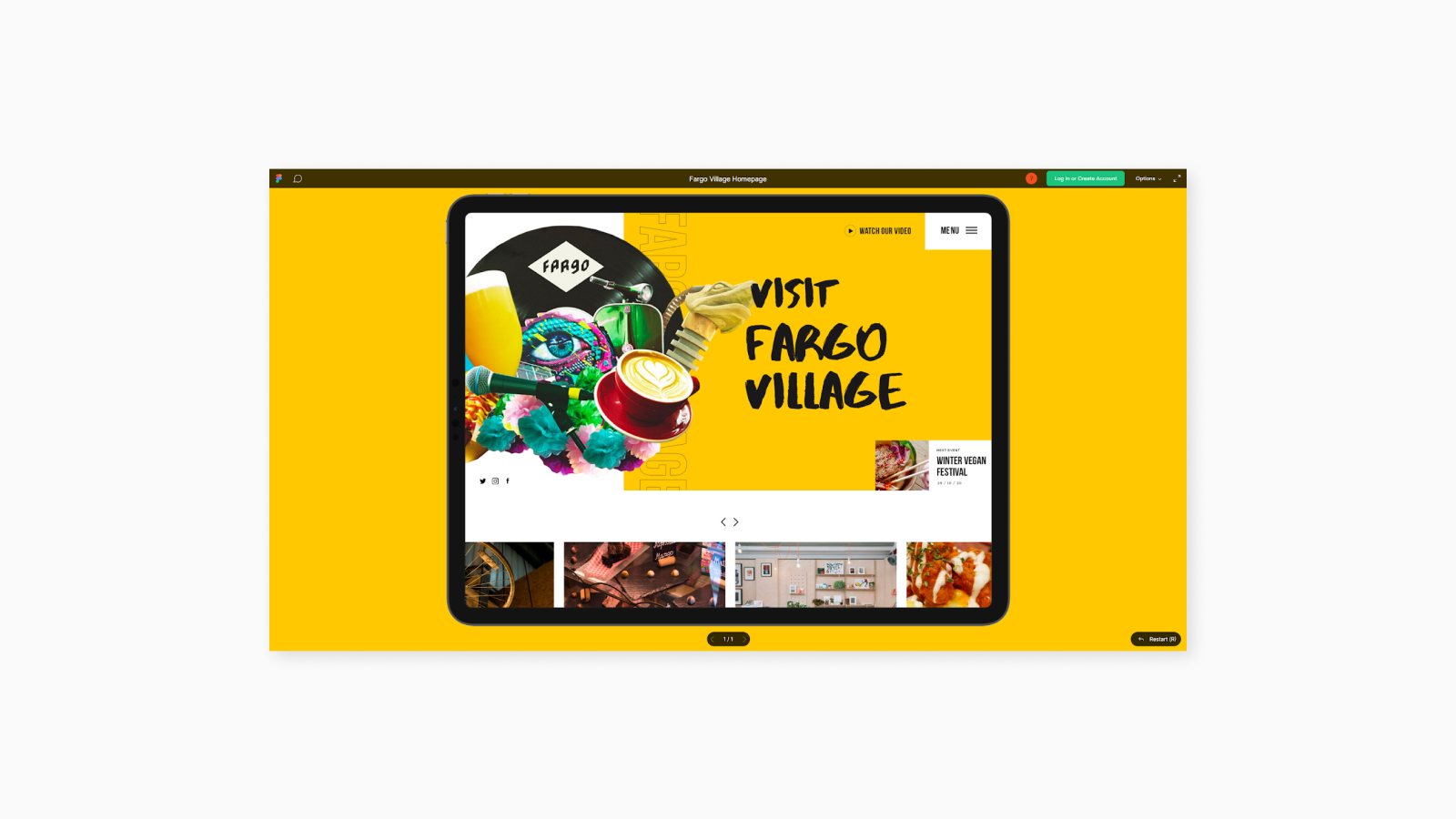
Figma has been built from the ground up with web design agencies like ours in mind. Allowing simplified designing alongside fantastic user accessibility. As an agency that encourages client interaction at as many intervals as possible in a website’s creation, this is priceless. Being able to create a cloud hosted web mockup in less than two clicks is not only a fluid process for the designer but also for the client as the time frame between design and showcase has shrunk ten fold. This makes sending over design prototypes to clients very seamless and with interactive feature rich elements, we can get feedback within seconds.

Alongside its fantastic accessibility, Figma also lends itself to be built upon by its users via its newly released community tab. Need to pull in data from a spreadsheet? There’s a plugin for that. Need to create a snazzy animation to go alongside a mock up? There’s a plugin for that. There are countless community made plugins and wireframes native to the tool itself and the number is only growing more and more as days go by. There is an answer offered for any question or hurdle thrown at Figma because it hosts one of the biggest collaborations of designers we have seen in a while.
The Figma community is ever growing and it’s not just small time designers either. Businesses the likes of Spotify and Microsoft have also picked up Figma as its lead design tool. It’s like what Figma themselves say: “You’re in good company”.

We have been using Figma for the better part of a year now and have only seen it grow as a future industry standard. It saw there was a gap in the market for simple web wireframing and conceptualisation and didn’t seek out to overcomplicate the method to do so. Obviously Figma is not the be all, end all of the web designing world as we are sure there will be others in the future. But it will be a very difficult podium to reach. Throw in the fact this is a free tool that listens to its community and releases regular updates, Figma breathes a breath of fresh air into an industry mired with price tags and inattentive developers.
There’s various reasons to at least give this fantastic free tool a trial run for web design, so to speak.